My name is Simon and I enjoy designing interactions. I strive for meaningful, appropriate and accessible presentation of content.
Find me at JetBrains working as UX/UI Engineer. I like to work with humans, paper, Sketch and web technology. See some projects below and drop me a line!
A robot composing poems
Sensors provide data which describes details of the devices surrounding environment (Temperature, Noise, Brightness and Movement). This data is then processed into a short text. Information on location
and the actual time of the measurement is added. Finally a small thermal printer outputs the poem.
A chart recorder
A chart recorder traces the temporal evolvement of data which describes a broad spectrum of our reality. Strange patterns and correlations among the drawn curves emerge. The participant finds himself connected to events which are situated far outside his horizon of experience and perception.
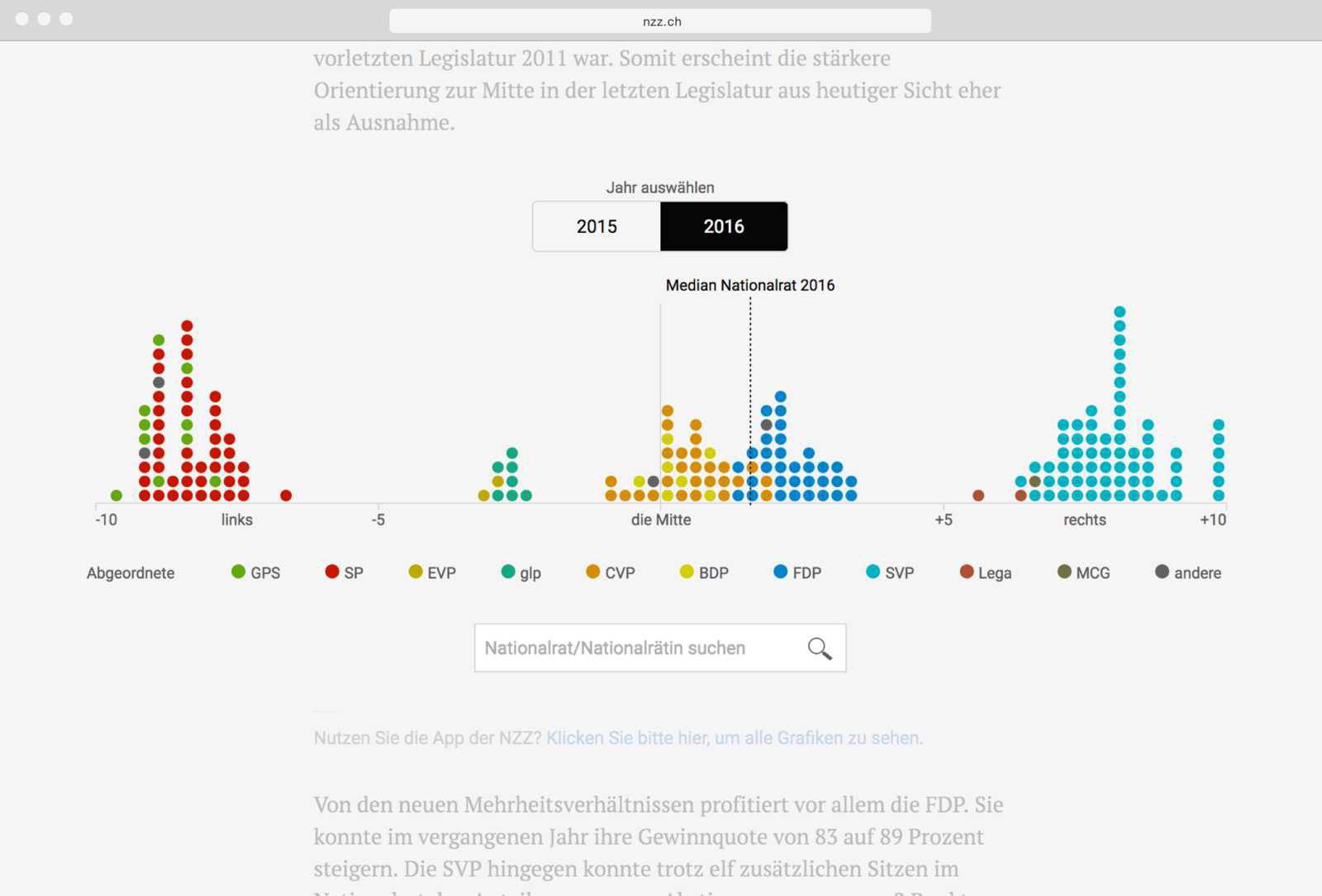
Rating members of the Swiss Parliament
Once a year the NZZ rates all members of swiss parliament based on their voting behavior on a left/right scale. A dot plot maps the distribution of their votes.
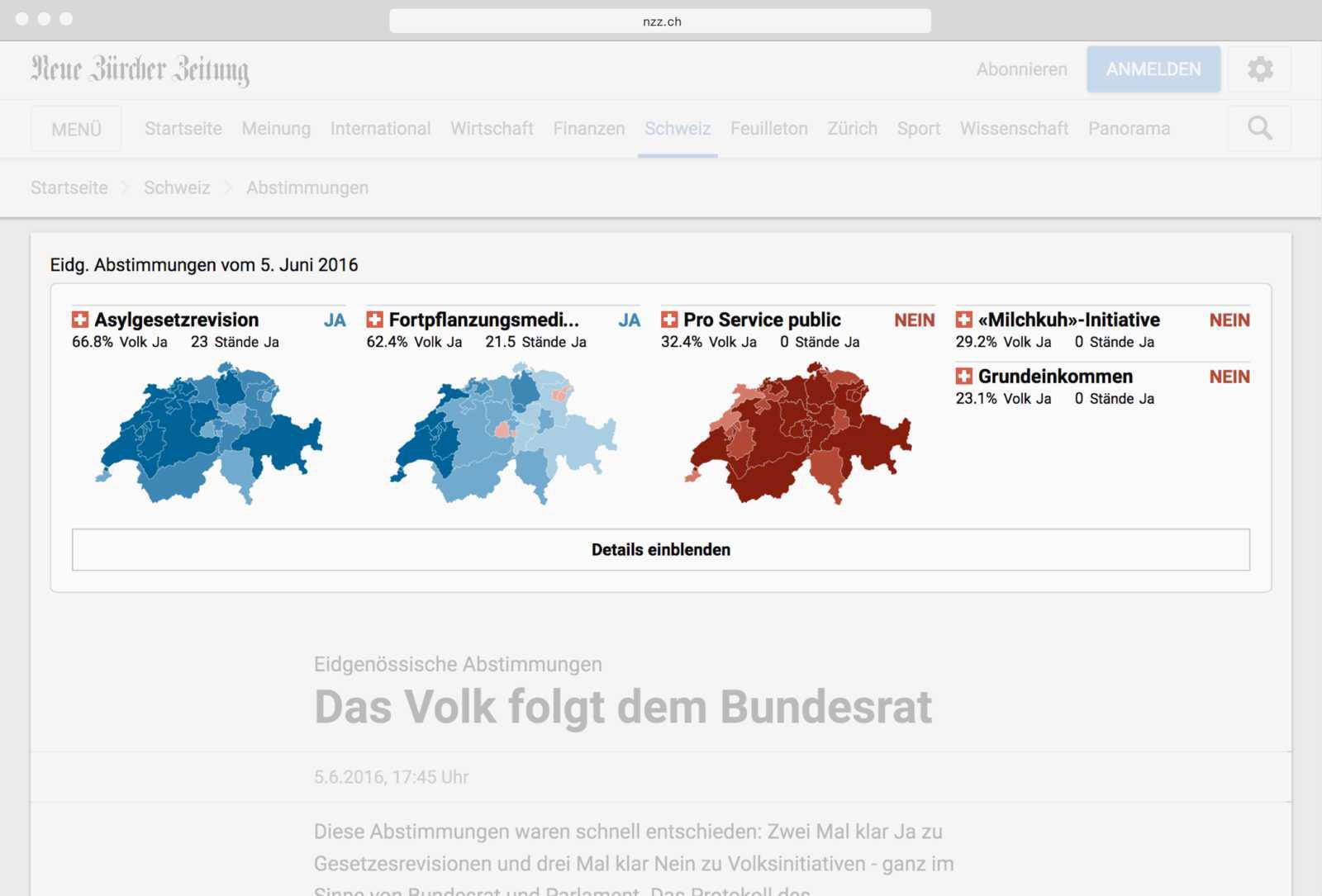
Visualizing pollings
Four times a year is polling day in Switzerland. A responsive visualization shows the most recent data for national and regional pollings in an intuitive accessible way.
Swiss canton icons
I designed icons for all 26 swiss cantons. They are used within the polling day visualization to improve readability of lists. Contribute on Github.